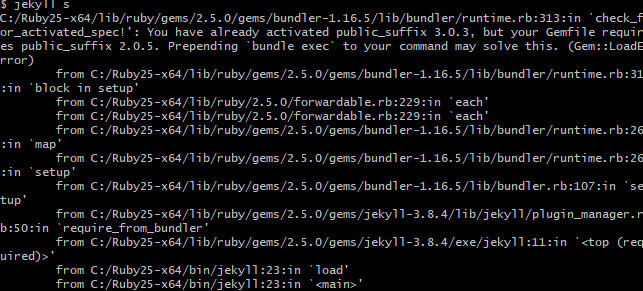
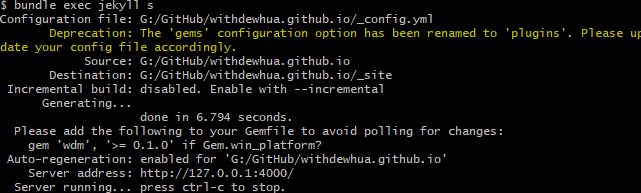
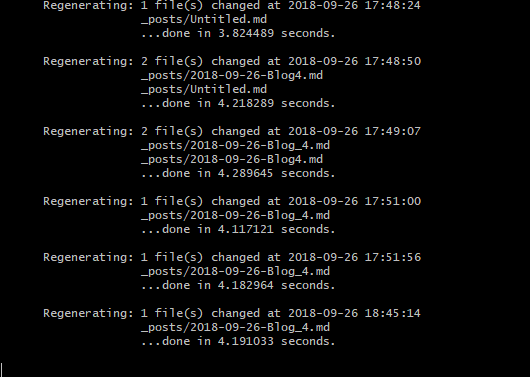
Loading... > 想搭建一个`Jekyll`的本地环境,方便对博客内容修改进行预览,而不用每修改一次提交一个`commit`来看效果。看了下网上文章,尝试了之后遇到一些小问题,特做记录,方便以后再次搭建。 ## 安装 Ruby - 下载地址:[RubyInstaller](https://rubyinstaller.org/downloads/) 选择`with devkit`的版本:  - 下载好后进行安装,安装路径不能有空格,所以可以直接选择安装到`C盘根目录`,记得勾选添加到环境变量(`Add Ruby executables to your PATH`); - 安装好后可以打开命令行使用`ruby -v`查看是否成功; ## 安装 Jekyll - 可以在命令行里也可以`git bash`里执行`gem install jekyll`;  - 打开自己的博客文件夹,若没有`Gemflie`文件,则创建一个,里面内容如下: ```bash source 'https://rubygems.org' gem 'github-pages', group: :jekyll_plugins ``` - 在博客文件夹下打开`git bash`,执行`gem install bundler`  - 成功后执行`bundle install`(最好在全局科学上网的环境下,否则可能迟迟无法获取):  - 安装好之后,执行`jekyll s\jekyll serve\jekyll server`(选一种),若没成功,出现以下情况,那么接着做下一步:  - 使用指令`bundle exec jekyll serve`, 出现下图则成功:  此时打开[http://127.0.0.1:4000](http://127.0.0.1:4000)即可看到自己的博客内容了。做出更改后本地会实时更新:  最后修改:2021 年 06 月 10 日 © 允许规范转载 赞 0 如果觉得我的文章对你有用,请随意赞赏