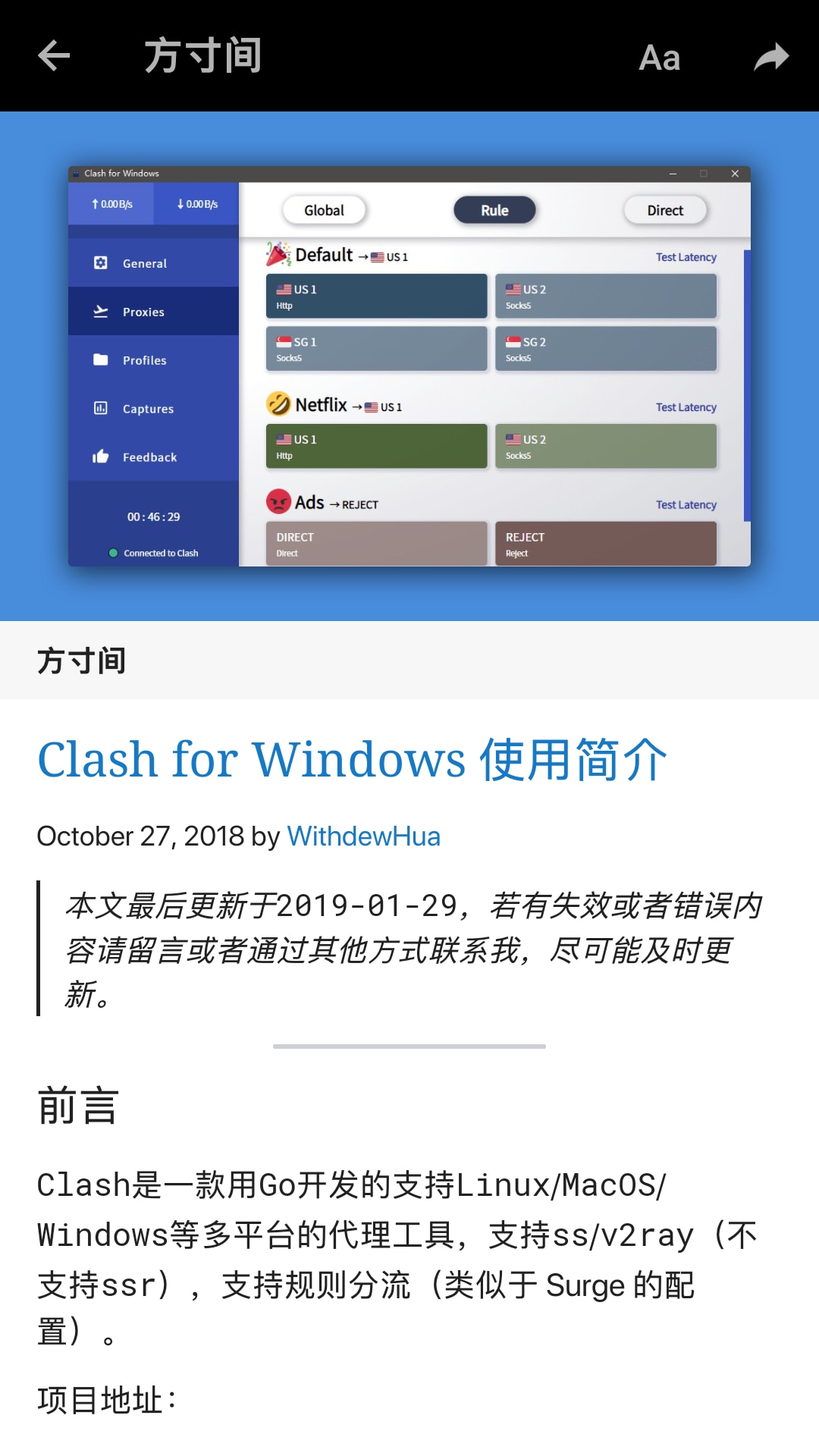
Loading... ## 前言 看了 [ZHUANGZHUANG](https://zhuangzhuang.cf/) 大佬弄了 Telegram 的即时预览之后,想给自己博客也弄一个,但是之前因为 `<img>` 标签的问题没有继续下去,当时也懒得看官方的文档,就一直搁浅了。不过最近 [ZHUANGZHUANG](https://zhuangzhuang.cf/) 大佬告诉我他的评论区有解决办法了,我这才重新捡起来了。 **参考教程**: - [Telegram 即时预览](https://zhuangzhuang.cf/2019-04-23/instant-view/) - [Telegraph](https://instantview.telegram.org/samples/telegra.ph/) ## 配置过程 ### 创建模板 1. 进入 [Instant View 官网](https://instantview.telegram.org/); 2. 登录自己的 Telegram 之后点击右下角的 **My Templates**; 3. 输入自己的域名后即可为其创建一个模板; 4. 添加一篇自己的文章 URL,然后进入到规则编辑界面。 ### 修改规则 我参照 Telegraph 和 官方手册修改后的规则如下,仅适合我自己的网站,供参考: ```bash # 设置版本号 ~version: "2.1" # debug #@debug: //img[ends-with(@data-src, ".png")] # 1.设置可以使用IV的文章 # 由于我文章 URL 的命名是带有日期的,所以利用正则匹配下,以下规则只对该路径下的文章有效 ?path: /\d+/.+ # 2.设置文章主体、标题、作者等信息 # body 为文章主体,我设置为原网页中第一个`<acrticle>`下的内容 body: (//article)[1] $header: $body//header # 设置文章标题 title: $header//h1 # 设置文章作者和作者链接 # 根据自己网站上文章作者所在的标签设置 author: $header//div[@class="meta"]/span[@class="author"] # 设置作者链接,设置为以 author 名为 Telegram username 的链接 @set_attr(href,"https://t.me/",$author): $author author_url: $author/@href # 设置站点名字 site_name: "方寸间" # 频道信息 channel: "@FunCunJ" # 设置发布日期 published_date: $header//div[@class="meta"]/time/@datetime # 3.处理文章图片 # 删除无效图片 @remove: $body//a//img[@data-src="//"] # 将`<a>`和`<p>`标签下的`<img>`标签替换为`<figure>`,使子标签下的 <img> 正常显示 @replace_tag(<figure>): //a[.//img] @replace_tag(<figure>): //p[.//img] # 设置 <img> 标签的属性 src=data-src,这是因为我博客里面的图片时懒加载,没有实际的 src 属性 # 所以设置一个新属性 src,属性值与 data-src 相同 @set_attr(src,@data-src): $body//img # 4.处理背景 # 如果存在`$body//figure[@class="image featured"]//img`,那么设置其为 cover @if( $body//figure[@class="image featured"]//img ) { cover: $body//figure[.//img] } # 设置链接预览时显示的图片,依次查询 image_url: $cover/self::img/@src image_url: $cover/self::figure//img/@src image_url: //head/meta[@property="og:image"]/@content # 5.cleanup # 去除原文章中 `<header>` 和 `<footer>` 标签内容 @remove: //article/header @remove: //article/footer # 删除 `<noscript>` 标签内容,同样是因为图片懒加载引入的 @remove: //noscript # 去除目录 @remove: $body//div[@class="toc"] ``` ### 获取即时预览链接 创建好规则之后,点击右上角的 **TRACKING CHANGES** 和 **VIEW IN TELEGRAM** 即可从 URL 中找到自己的 rhash,之后可以根据 `t.me/iv?url=...&rhash=...`获取文章的即时预览链接。 例如,`https://t.me/iv?url=[文章 URL]&rhash=5efa36f09a006f`即是我的文章的即时预览链接。 ## 最终效果 1. Link Preview 效果如图:  2. 文章内效果如图:  最后修改:2021 年 06 月 10 日 © 允许规范转载 赞 0 如果觉得我的文章对你有用,请随意赞赏
29 条评论
请教下,bot在发送即时预览链接时,如果不设置ParseMode为HTML的话会显示整个链接,设置后还是会显示个t.me在消息上,看你的效果图上没有,能请教是怎么设置的吗?谢谢
解决了,我没有设置site_name ヾ(≧∇≦*)ゝ
"t.me"就是显示在,你的效果的上"方寸间"的位置
您好,我想做的网站有一个问题south china morning post 的instant view 会有一个Read All Article 的按钮,导致即时预览不能抓取整篇文章,请问这个问题怎么解决呢?
来个文章链接,我瞅瞅
就是南华早报任意一篇文章,例如:https://www.scmp.com/news/hong-kong/health-environment/article/3079768/coronavirus-hong-kong-opera-star-warren-mok-under
给你个 telegram bot 吧,https://t.me/CorsaBot,用这个机器人测试了下,转的文章也正常
我打开就是全文啊......
感謝您的資源~不過Link Preview 效果如图圖片我一直出不來
文章內的圖片倒是沒有問題~就不知道為什麼了!!
你是指 preview 中没有背景图片吗?
後來我有用出來啦~不過產生的網址可以讓他不顯示嗎?
你发出来的时候可以使用超链接的方式
原来要设置模版,还以为是自动生成的呢。
??????
???
您好,博主,我想把别人的网站地址输入进去,转化一下可以吗?
你好,里面写的是当时根据我自己网站情况弄的,别的网站套用可能不适用。
我有一个 RSS 机器人,可以即时预览,如果你使用 RSS 的话,可以使用看看。
您好,那我可以把别人的即时预览 复制成自己的吗,在里面改几个字就可以,但是我始终尝试,都是显示不出来,我是直接复制别人的即时预览到模板里面去编辑的。
您好,那我可以把别人的即时预览 复制成自己的吗,在里面改几个字就可以,但是我始终尝试,都是显示不出来,我是直接复制别人的即时预览到模板里面去编辑的。
可以根据别人的改,只要改的没问题就行
可是我尝试后,显示不出来啊?
网页链接和模版发过来我看看吧
我怎样复制模版啊
直接贴过来就好了呀,评论支持 markdown,你可以使用 \`\`\` 把代码括起来,这样看着比较舒服
不行可以给我发邮件
怎样复制模版的地址呀
怎么贴呀?
您有电报号吗?我可以加您吗
@dafa998可以帮我做一个吗
见右上